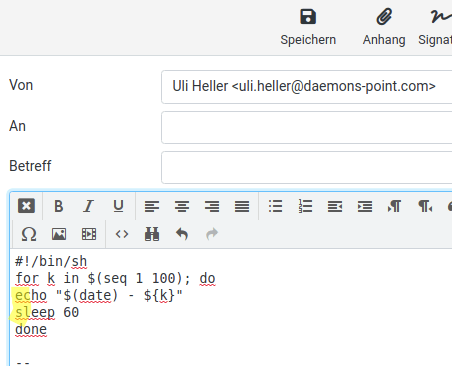
Zum Versenden von Mails verwende ich recht häufig den Webmailer Roundcube. Manchmal möchte ich Skripte wie dieses in eine Mail verpacken:
1 2 3 4 5 | |
Bei Test-Mails klappt es wunderbar, wenn ich den Text in einem Editor markiere, kopiere und in die Mail einfüge. Bei HTML-Mails werden die Leerzeichen verschluckt. Der Text sieht dann so aus:
1 2 3 4 5 | |
Problem tritt auf bei Roundcube-1.4.11 mit dem Design/Theme “Elastic” und Chrome-95. Nachfolgend beschreibe ich Maßnahmen gegen das Verschlucken.
Nachstellen des Problems
Das Problem kann sehr leicht wie folgt nachgestellt werden:
- Roundcube im Browser öffnen
- EMail schreiben
- HTML aktivieren
- Text von ganz oben (mit Einrückungen) markieren, kopieren und in Mail einfügen
Beobachtung: Einrückungen sind weg!

Temporäre Korrektur
Ausgangspunkt ist der Zustand nach dem Nachstellen des Problems. Weiter geht es so:
- Im Eingabefeld: Rechte Maustaste – Untersuchen
- Suchen nach ‘body id=“tiny-mce”…’
- Suchen nach ‘style=“overflow-y: hidden;’
- Ersetzen durch ‘style=“white-space: pre-wrap; overflow-y: hidden;’
- Suchen nach ‘data-mce-style=“overflow-y: hidden;’
- Ersetzen durch ‘data-mce-style=“white-space: pre-wrap; overflow-y: hidden;’
Merkwürdig: Ich dachte, das hätte gestern funktioniert (eventuell mit “whitespace” statt “white-space”). Heute funktioniert es NICHT!
Austausch TinyMCE durch 5.0.16
Funktioniert überhaupt nicht!
Aktualisierung auf Roundcube-1.5.0
Nach der Aktuialisierung auf Roundcube-1.5.0 klappt’s wieder problemlos. Bei Roundcube-1.5.0 ist TinyMCE-5.8.2 enthalten. Die Leerzeichenprobleme sind korrigiert ab 5.0.10, also ist relativ klar, dass es mit dem neuen Roundcube auch funktionieren sollte.
Referenzen/Links
- TinyMCE does not preserve whitespace on paste (Github)
- White space is collapsed and not preserved (Github)
Änderungen
- 2021-10-20 – Erste Version