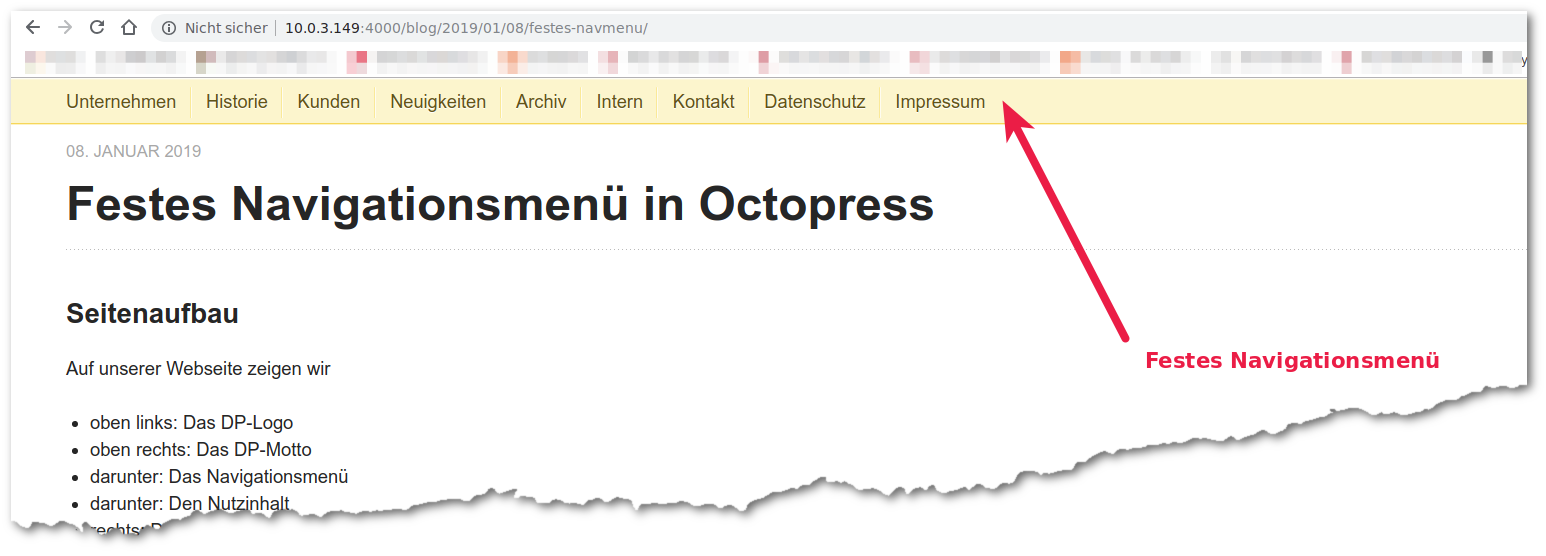
Seitenaufbau
Auf unserer Webseite zeigen wir
- oben links: Das DP-Logo
- oben rechts: Das DP-Motto
- darunter: Das Navigationsmenü
- darunter: Den Nutzinhalt
- rechts: Den Scrollbalken (… falls der Nutzinhalt nicht auf den Bildschirm passt)
Bisheriges Verhalten
Wenn der Nutzinhalt nicht auf den Bildschirm passt und man nach unten scrollt, dann verschwinden DP-Logo, DP-Motto und Navigationsmenü.
Wunschverhalten
Das Navigationsmenü soll immer sichtbar bleiben!

Umsetzung
Die Umsetzung erfolgt mit CSS. Es muß das Styling für die Navigationsleiste angepasst werden:
- position – bislang:relative, künftig:sticky
- top – neu:0px
- z-index – neu:10
Hier die Änderungen im Detail:
1 2 3 4 5 6 7 8 9 10 11 12 13 | |
Probleme
Navigationsmenü verschwindet beim Scrollen
Beschreibung
Die in diesem Dokument beschriebene Änderung funktioniert überhaupt nicht, das Navigationsmenü verschwindet beim Scrollen nach oben außerhalb des Bildschirms!
Analyse
Die zugehörige CSS-Datei ist im Browser-Cache und wird nicht immer sofort aktualisiert!
Abhilfe
Link /stylesheets/screen.css im Browser öffnen und “F5 – Refresh” betätigen!
Quellen
- Halb feststehende Bereiche… von Florence Maurice